Services
Brand Design
Web Design
Web Development
SEO
date
2022
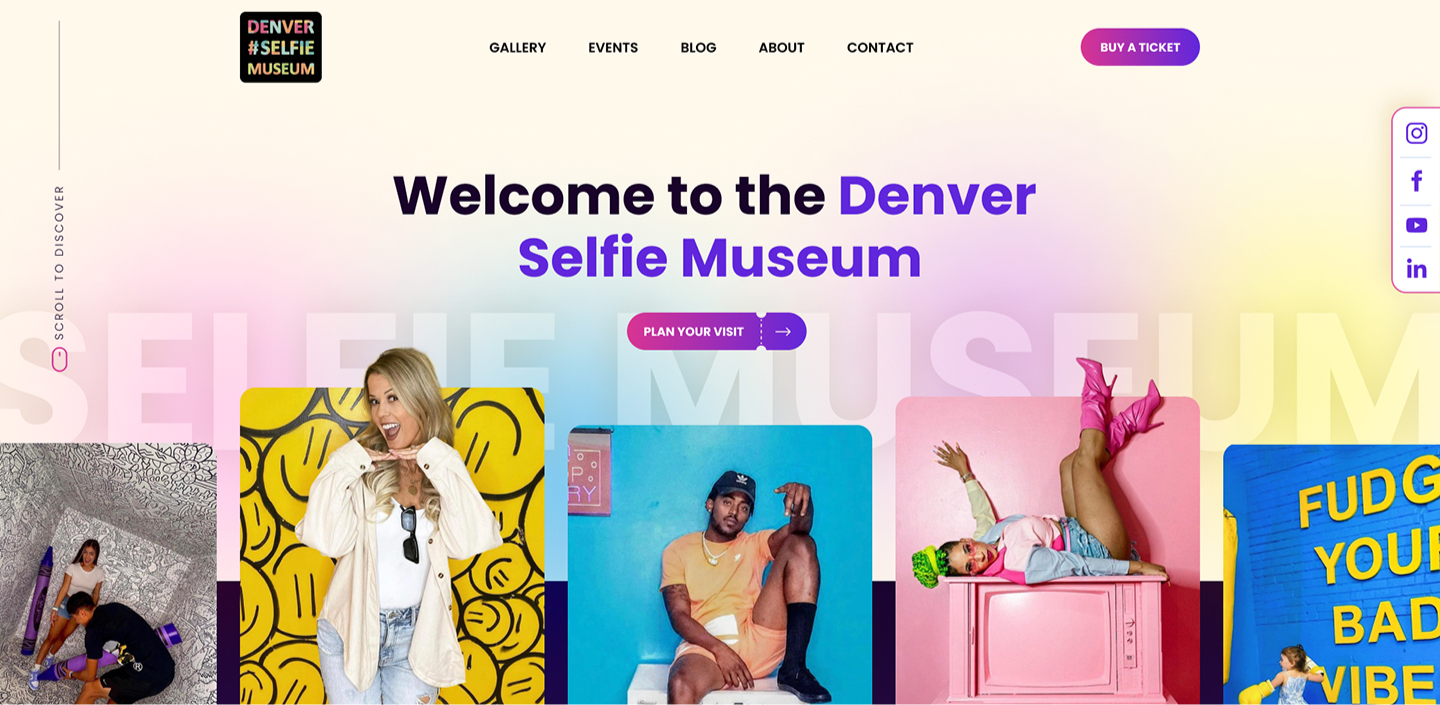
Denver Selfie Museum is the first ever Original Selfie Museum in the United States. The museum offers a wide array of themed sets and art installations, making it a fun attraction for visitors of all ages.
Visit Denver Selfie Museum WebsiteProject Goals
Denver Selfie Museum wanted to redesign their website. Their goal was to create a vibrant digital experience that would increase their online visibility, brand recognition, and on-site engagement.




Our Deliverables
In the process of designing and developing the Denver Selfie Museum website, our team delivered the following key components:
On-Site Optimization, Messaging & Planning, Site Architecture:
- Conducted keyword research to identify relevant search terms and integrated them strategically throughout the website.
- Developed compelling header messaging for H1 and H2 tags to enhance visibility and engagement.
- Optimized the URL structure, titles, and meta tags for improved search engine performance.
- Created a captivating story path and user experience conversion funnel to guide visitors towards desired actions.
- Identified and implemented effective call-to-action (CTA) elements to drive conversions.
- Compiled module and feature listings to enhance onsite engagement.
- Designed a CMS backend structure for convenient content management.
- Created a functionality specification document and timeline for smooth implementation.
Design & Development:
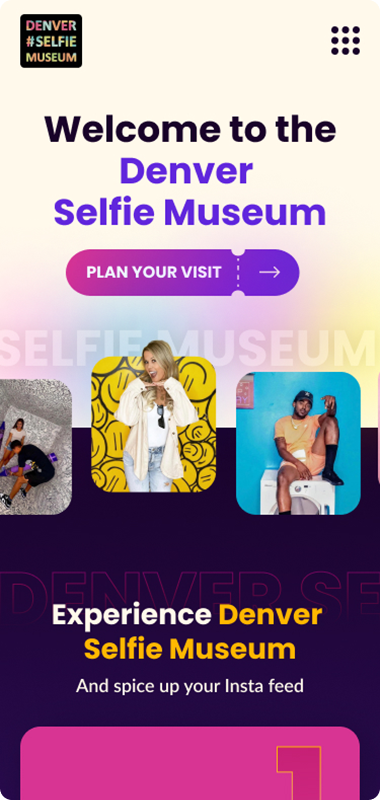
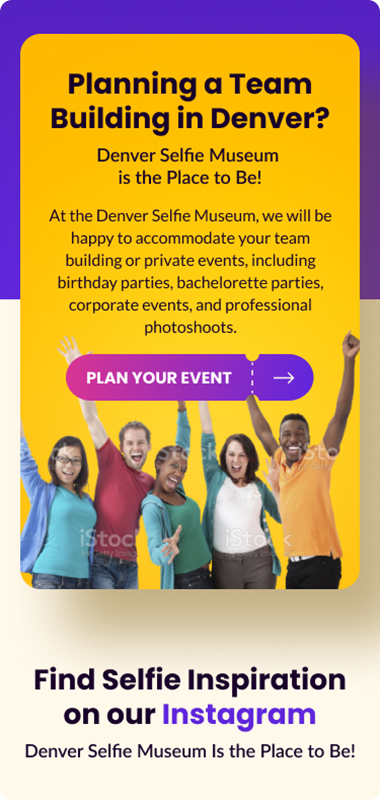
- Developed creative and responsive designs, including mockup iterations for desktop and mobile platforms.
- Created a comprehensive website style guide to ensure consistent branding and design elements.
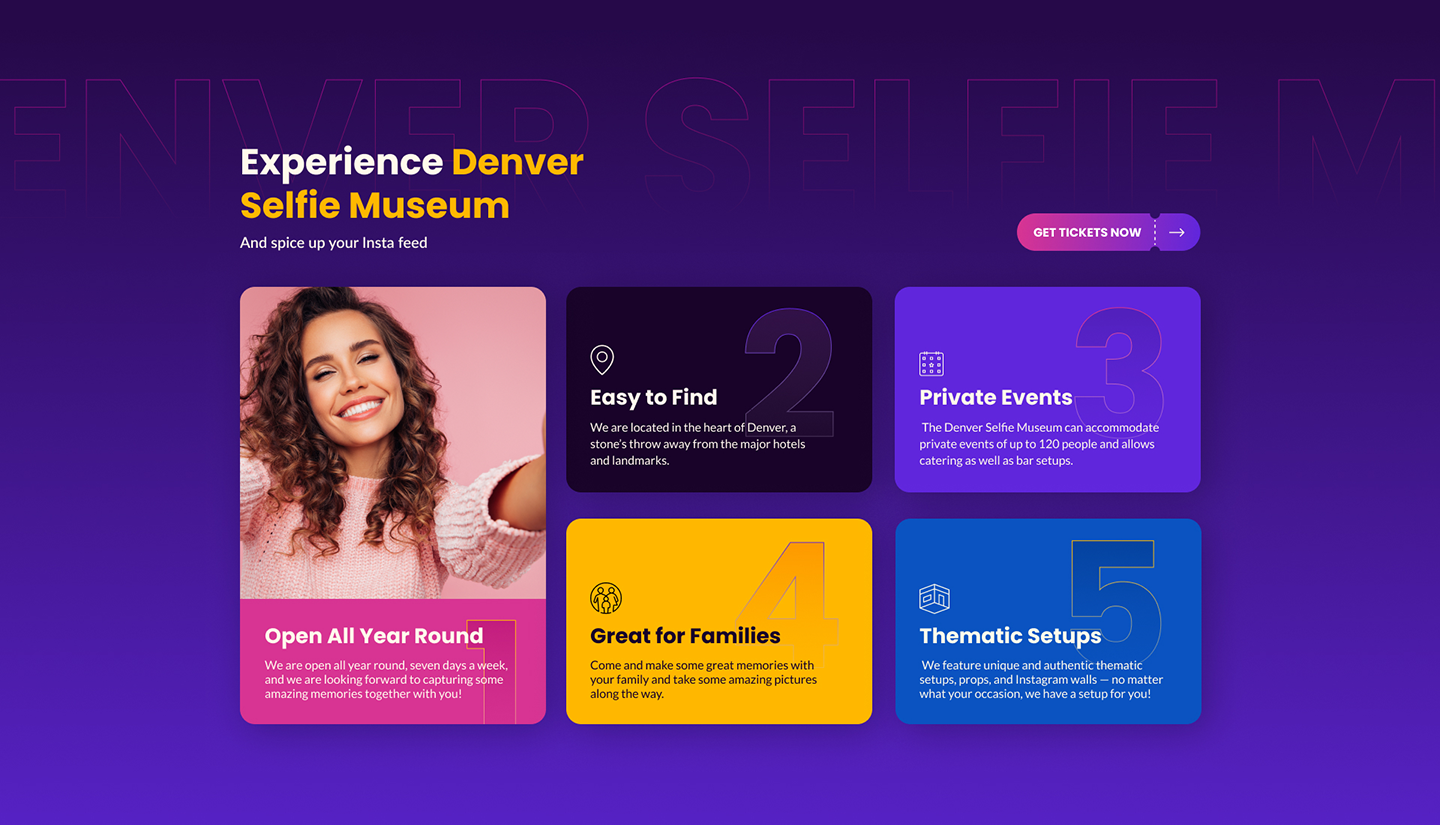
- Custom-designed all main landing pages to provide an engaging and visually appealing user experience.
Development, Quality Assurance & Launch:
- Conducted frontend and backend development, including a customized content management system (CMS) that allows for easy frontend edits and updates.
- Provided client training on CMS usage for efficient content management.
- Conducted extensive quality assurance testing across mobile and desktop devices to ensure proper frontend and backend performance, functionality, security, and site load speed.
- Optimized the code to enhance website performance and speed.
Website Performance Analysis
Our website planning process was rooted in research and analysis. We began by analyzing the website’s historic data to derive actionable insights and set measurable goals.
We analyzed Denver Selfie Museum website’s:
- Domain rating
- Monthly traffic
- Keyword rankings
- On-site engagement
- Conversion rates


Website Features
To meet the requirements of the Denver Selfie Museum, we implemented various features and integrations on the website, including:
CMS Capability
- Created a user-friendly CMS with login access to the backend, enabling convenient content updates such as blog posts, press releases/news, images/videos, downloadable materials, and dynamic subpages.
CRM Features & Integrations
- Integrated custom form applications with CRM capture to facilitate effective lead generation.
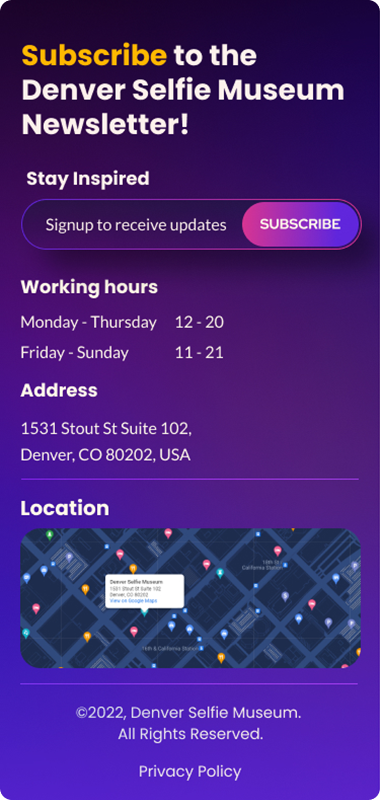
- Implemented a newsletter signup feature with CRM capture to build a subscriber base.
- Enabled auto messaging and CRM integration for streamlined communication and lead management.
- Set up Google Analytics to provide insights into website performance and user behavior.
UX Design
To create an optimal user experience for the Denver Selfie Museum website, we focused on the following aspects:
Setting the Stage for Conversion
- Increased the number of prominent CTA buttons throughout the website, specifically emphasizing “BUY/GET Tickets” to encourage conversions.
- Implemented a floating CTA button for “BUY TICKETS” on mobile devices, ensuring it remains easily accessible while scrolling.
- Embedded videos directly on the website to provide a seamless viewing experience without redirecting visitors to external platforms like YouTube.
Designing to Build Credibility
- Improved the visual cues for clickable pins on the locations map, ensuring visitors recognize their interactivity.
- Enhanced the map’s usability on mobile devices, addressing the small size and optimizing it for touch interactions.
- Incorporated social proofs and testimonials to establish credibility, building trust among website visitors.
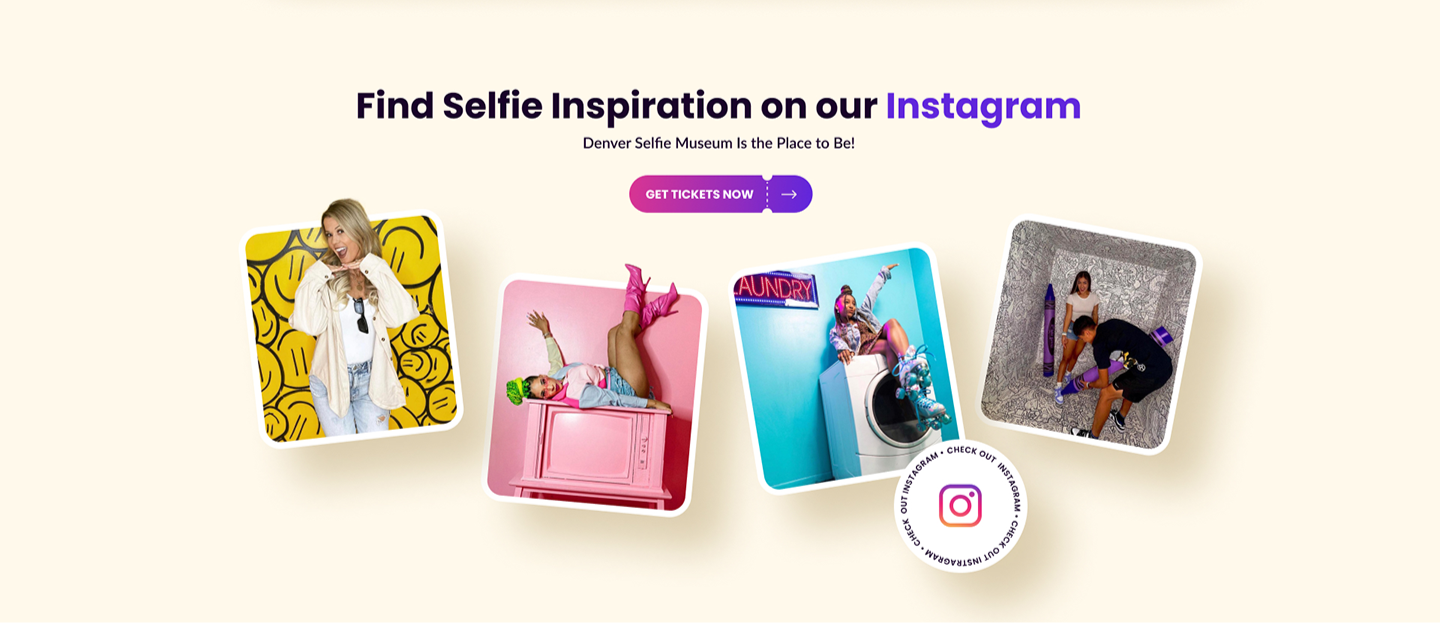
- Replaced the photo section with an embedded Instagram feed grid, featuring a compelling CTA and a link to the museum’s Instagram account.

Key Considerations During Web Design and Development
Throughout the web design and development process, we prioritized the following factors:
- Consistent Reflection of Brand Identity: Ensured the website reflected the brand’s messaging and design elements cohesively.
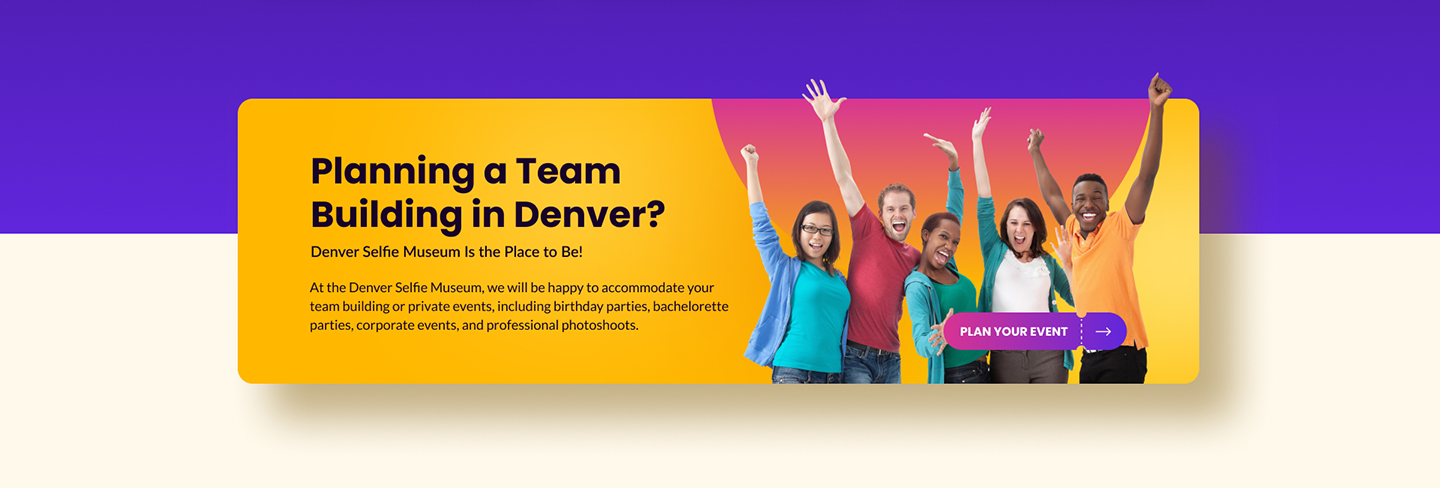
- Landing Home Page with Conversion Funnel: Designed a captivating landing page with a strong conversion funnel, featuring a hero section and engaging CTAs to drive user actions.
- Highlighting User Reviews: Incorporated user reviews and testimonials strategically to establish credibility and build trust among potential visitors.
- Sticky Features: Implemented sticky features, such as blogs, things to do in Denver, and social media integration, to engage both B2B and B2C users, fostering repeat visits.
- Local SEO Optimization: Utilized the standalone website to capitalize on local search intent, aiming for higher rankings on Google.
- Google Business Profile (GBP) Integration: Connected GBP with the new website to enhance local relevance, increasing awareness and trust in the brand.
- Rich Results on Google: Implemented schema.org markup for local business and FAQ sections to enhance search engine visibility and improve the user experience.
By employing these strategies and optimizations, we aimed to deliver a Denver Selfie Museum website that provided an exceptional user experience, improved search engine visibility, and maximized marketing opportunities.
-
Certo! Restaurant Web Design Upgrade case study
How we upgraded Certo! WordPress website in less than a month
view case study
-
Sonesta Franchise Web Design case study
See how we designed a custom WordPress website for Sonesta Franchise
view case study
-
Sonesta Hotels SEO Strategy case study
How we doubled Sonesta Hotels’ organic traffic
view case study




